Make : création d’un module/app custom avec l’Api ZenChef

ZenChef est une application destinée aux restaurants qui souhaitent avoir un outil de suivi client : réservation, commentaires, notes, etc.
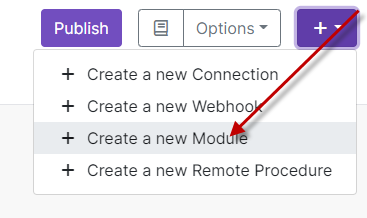
Pour notre exemple, nous allons créer un nouveau apps :

Puis créer :

Il faut juste suivre les instructions pour créer votre app.
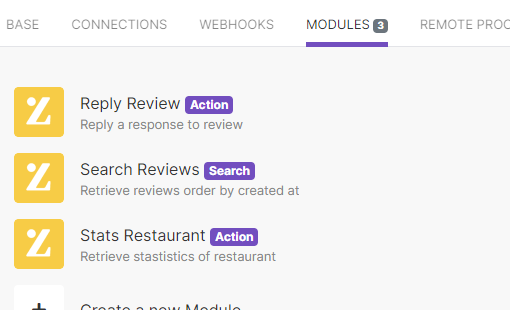
Vous avez maintenant votre module, il contient un certain nombre d’onglet :

Nous allons voir uniquement les parties « base » et « modules ».
BASE :
Cette partie permet de remplir des données de « base » comme la base url par exemple :
{
"baseUrl": "[url_de_base_api]",
"log": {
"sanitize": ["request.headers.authorization"]
},
"response": {
"error": {
"message": "[{{statusCode}}] {{if(body.error_summary, body.error_summary, body)}}"
}
}
}MODULES :
Les modules sont éléments que vous aller pouvoir utiliser dans un scénario :

Nous allons regarder en détails « Search Reviews ».
Tout d’abord il faut créer un module :

Ici nous utiliser le Type « Search » et je vous laisse compléter le reste.
Vous arriver sur la page du module :

Ici nous voulons que le programme cherche les derniers reviews arrivés selon le nombre page choisi.
Dans l’onglet communication :
{
"url": "/reviews",
"method": "GET",
"qs": {
"limit":"{{parameters.limit}}",
"sort[fields]":"created_at",
"sort[order]":"desc"
},
"body": {
},
"headers": {
"auth-token": "{{parameters.token}}",
"restaurantId": "{{parameters.restaurantId}}",
"Content-Type":"application/json"
},
"response": {
"output": "{{body.data}}"
},
"pagination": {
"stopOnEmptyResponse": true,
"qs": {"page":"{{(body.paginator.current_page)+1}}"},
"condition": "{{(body.paginator.current_page)+1<=parameters.nbPageMaxi}}"
}
}url : est la partie suivant la base url définie au niveau de l’app dans « Base ».
qs : éléments qui se trouve dans l’url en mode « GET »
header : élements dans le header HTTP
response : comment traiter la réponse ici body.data permet d’itérer sur les données du tableau body
pagination : si il y a une pagination, donne les règles de récupération
Dans l’onglet mappable parameters :
[
{
"name": "token",
"type": "text",
"label": "Auth Token",
"required": true
},
{
"name": "restaurantId",
"type": "text",
"label": "Restaurant ID",
"required": true
},
{
"name": "limit",
"label": "Number records in page",
"type": "uinteger",
"default": 100
},
{
"name": "nbPageMaxi",
"label": "Number of maximum page",
"type": "uinteger",
"default": 10
}
]Permet d’ajouter des paramètres à notre module, on peut les appeler par parameters.[nom_varaible] dans l’onglet communication. Un certain d’attributs peuvent être fournis.
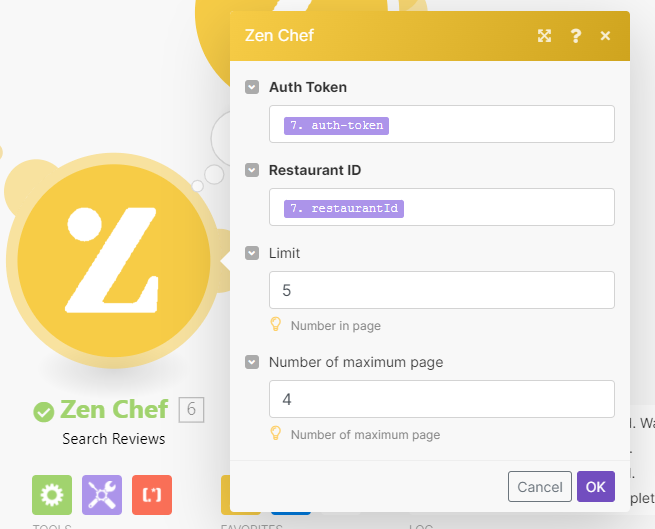
L’utilisation d’un module est plutôt simple, il s’utilise comme les autres modules. Pour notre exemple, il ressemble à ceci :