AirTable > Zapier > ClicData : gestion utilisateurs
Problème : Comment gérer une table utilisateur AirTable dans ClicData ?
Solution :
1 ) Création table et vue Airtable
Nous devons définir la vue à utiliser pour une synchronisation des utilisateurs. Cette vue permet de faire des filtres sur notre bases d’utilisateurs.
Les champs obligatoire dans cette tables sont les champs obligatoires dans la table utilisateur de ClicData.
- Nom
- Last Modified (détection pour Zapier du changement)
Le prénom pourra être le nom, selon vos cas.
2 ) Création api dans ClicData
Pour créer l’API dans ClicData on utiliseras ce lien , il permet de créer un accès à ClicData via OAuth 2.
Vous allez récupérer :
- client ID
- client Secret
- callback Url
Afin d’utiliser l’API il faudra générer l’url (dans la doc) pour initialiser l’accès à l’API et récupérer le code.
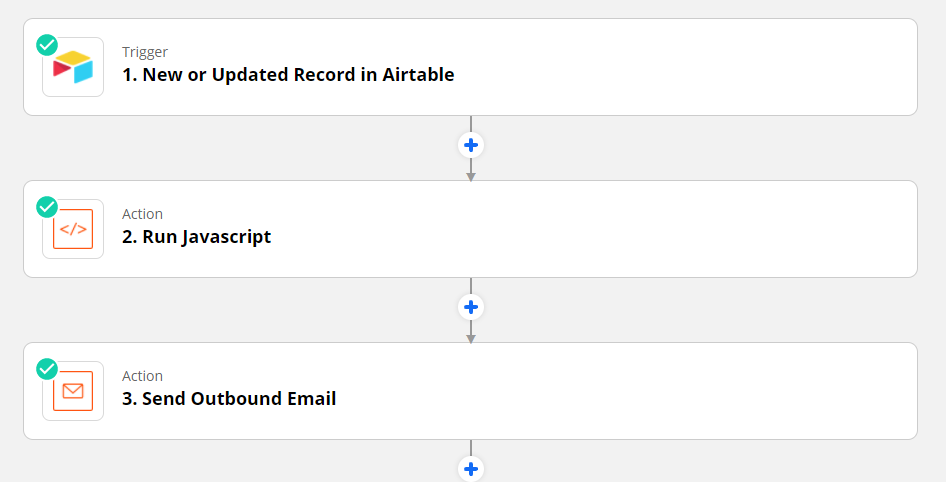
3 ) Création Zap dans Zapier
Créez un Zap.
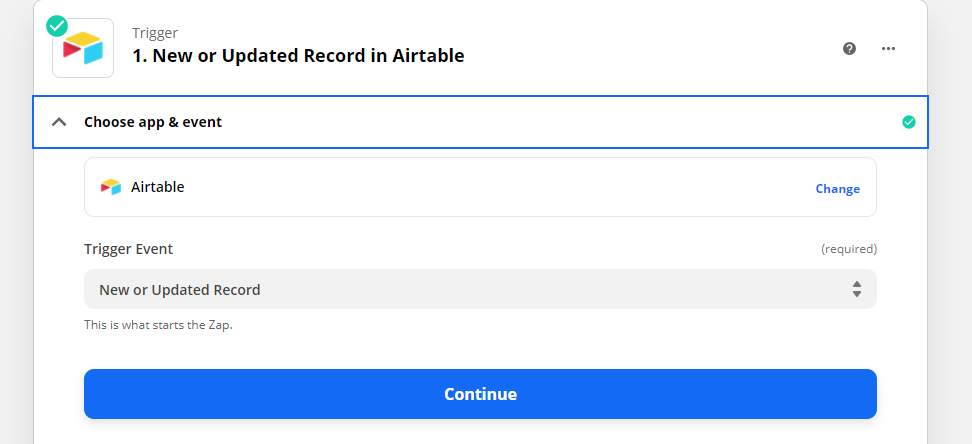
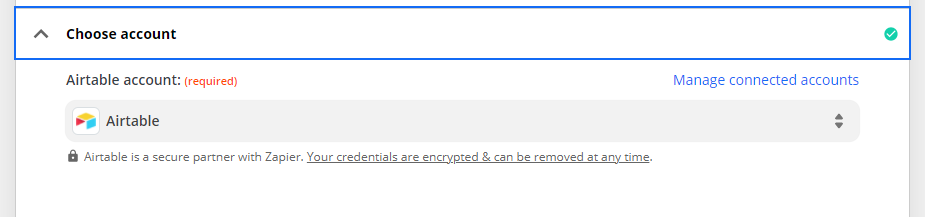
Ajouter un trigger Airtable sur la table utilisateur de Airtable.


Indiquer le champ à vérifier pour le changement (Last Modified), et la vue.
A cette étape vous pouvez déjà tester le trigger, qui vous renvoie les données de l’utilisateur Airtable.
Ensuite créer une action « Run Javascipt ».
Cette action va contenir les appels API vers ClicData.

Je vous donne la code à copier/coller (attention il faut modifier les variables) :
N’oubliez pas de créer les input pour cette action, qui prend les données renvoyés par le trigger Airtable.
const REDIRECT_URI = "<REDIRECT_URI>"
const CLIENT_ID ="<CLIENT_ID>"
const CLIENT_SECRET = "<CLIENT_SECRET >"
const code = "<code>"
let response = await fetch('https://api.clicdata.com/oauth20/token',
{
method: 'POST',
body:"grant_type=client_credentials&code="+code+"&client_id="+CLIENT_ID+"&client_secret="+CLIENT_SECRET+"&redirect_uri="+REDIRECT_URI,
headers: {
'Accept' : 'application/json',
'Host': 'api.clicdata.com',
'Content-Type': 'application/x-www-form-urlencoded',
},
});
let token = await response.json();
let user = {
"email": inputData.email,
"firstname": inputData.prenom,
"lastname": inputData.nom,
"fullname": inputData.nom ,
"isnotificationenabled": true,
"islicensed": false,
"title": inputData.type,
"role": "Viewers",
"phone": inputData.telephone,
"userparameters": [
{
"key": "code_interne",
"value": inputData.code_interne
},
{
"key": "id_airtable",
"value": inputData.id_airtable
}
],
"teams": [
"string"
],
"password": "default",
"usermustresetpassword": false,
"notifyuser": false,
"notificationincludespassword": false
}
let responseUsers = await fetch('https://api.clicdata.com/user?email='+inputData.email,
{
method: 'GET',
headers: {
'Accept' : 'application/json',
'Host': 'api.clicdata.com',
'Content-Type': 'application/json',
'Authorization': 'Bearer '+token.access_token,
},
redirect: 'follow'
});
let users = await responseUsers.json()
if(users.count == 0){
let responseUser = await fetch('https://api.clicdata.com/user',
{
method: 'POST',
body:JSON.stringify(user),
headers: {
'Accept' : 'application/json',
'Host': 'api.clicdata.com',
'Content-Type': 'application/json',
'Authorization': 'Bearer '+token.access_token,
},
redirect: 'follow'
});
output = {"response":await responseUser.json(),"data":JSON.stringify(user)}
}
else{
let recid = users.users[0].recid
let responseUser = await fetch('https://api.clicdata.com/user/'+recid,
{
method: 'PUT',
body:JSON.stringify(user),
headers: {
'Accept' : 'application/json',
'Host': 'api.clicdata.com',
'Content-Type': 'application/json',
'Authorization': 'Bearer '+token.access_token,
},
redirect: 'follow'
});
output = {"response":await responseUser.json(),"data":JSON.stringify(user)}
}4 ) Bonus : Envoie d’un mail pour informer
Vous pouvez ajouter un envoie de mail avec un texte définie.